Have you started a blog or created a website and want to take things to the next level? That starts with a professional site design.
A huge mistake that I oftentimes see bloggers make is designing a website that looks the same as most others in their industry.
You probably know what I’m talking about here: stock theme, stock images, okay(ish) content. Take one look around the internet and you’ll see these types of “classic” affiliate sites all over the place.
While building a standard site is great, it’s not going to help you stand out and truly capture the attention of your readers. Instead, to compete in today’s digital landscape, you need to take the time and effort to design a website that looks professional – and one you can turn into a brand.
I’ve been building authority websites for nearly a decade now. But it wasn’t until about three years ago that I really got serious about branding and website design.
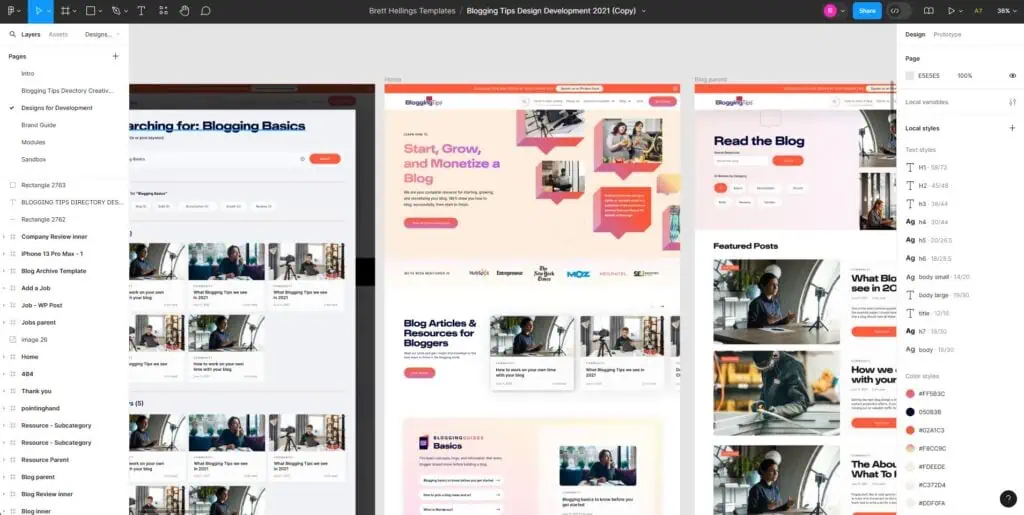
I learned everything I could get my hands on, learning how to implement professional design, from top to bottom. In fact, I got so serious that I had Figma design libraries created for every single authority brand that I own and run:

Now, I’m not saying that you have to get this serious, but I I do think you should at least know how to design a website that looks better than those of the competition. That’s why I created this guide.
I’ll teach you a simple process that you can use to design your own website, based on the same principles that we use for our internal portfolio of 5+ niche authority sites.
We’ll cover everything you need to know – from layout and aesthetics to branding and user experience. You’ll learn design principles, content organization, and SEO optimization to captivate your audience and stand out in a crowded digital landscape.
Whether you’re a seasoned blogger or a newbie to the game, our step-by-step guide will give you the knowledge and tools to take your brand from good to great and stand out from the competition.


